I’m working on a project that requires the page to scale all the elements up according to the page (for the curious: generates html from XBMC skins).
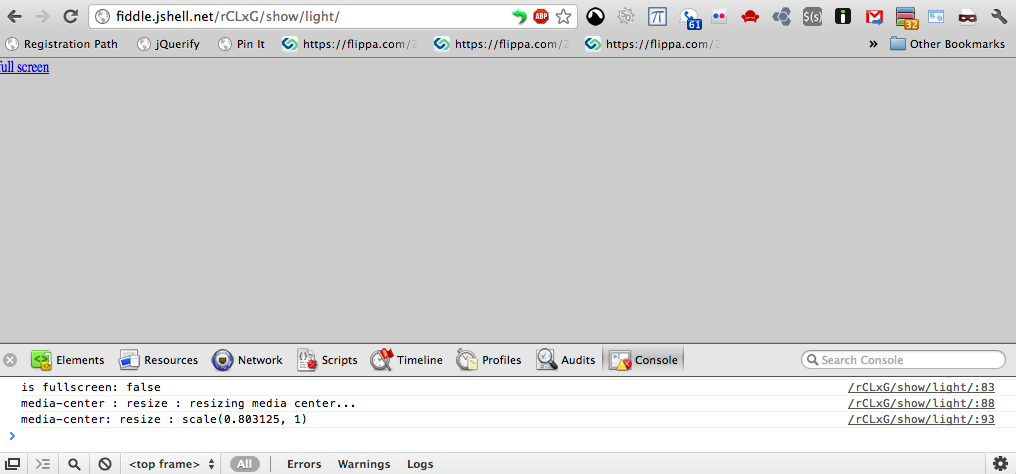
Scaling working in windowed mode

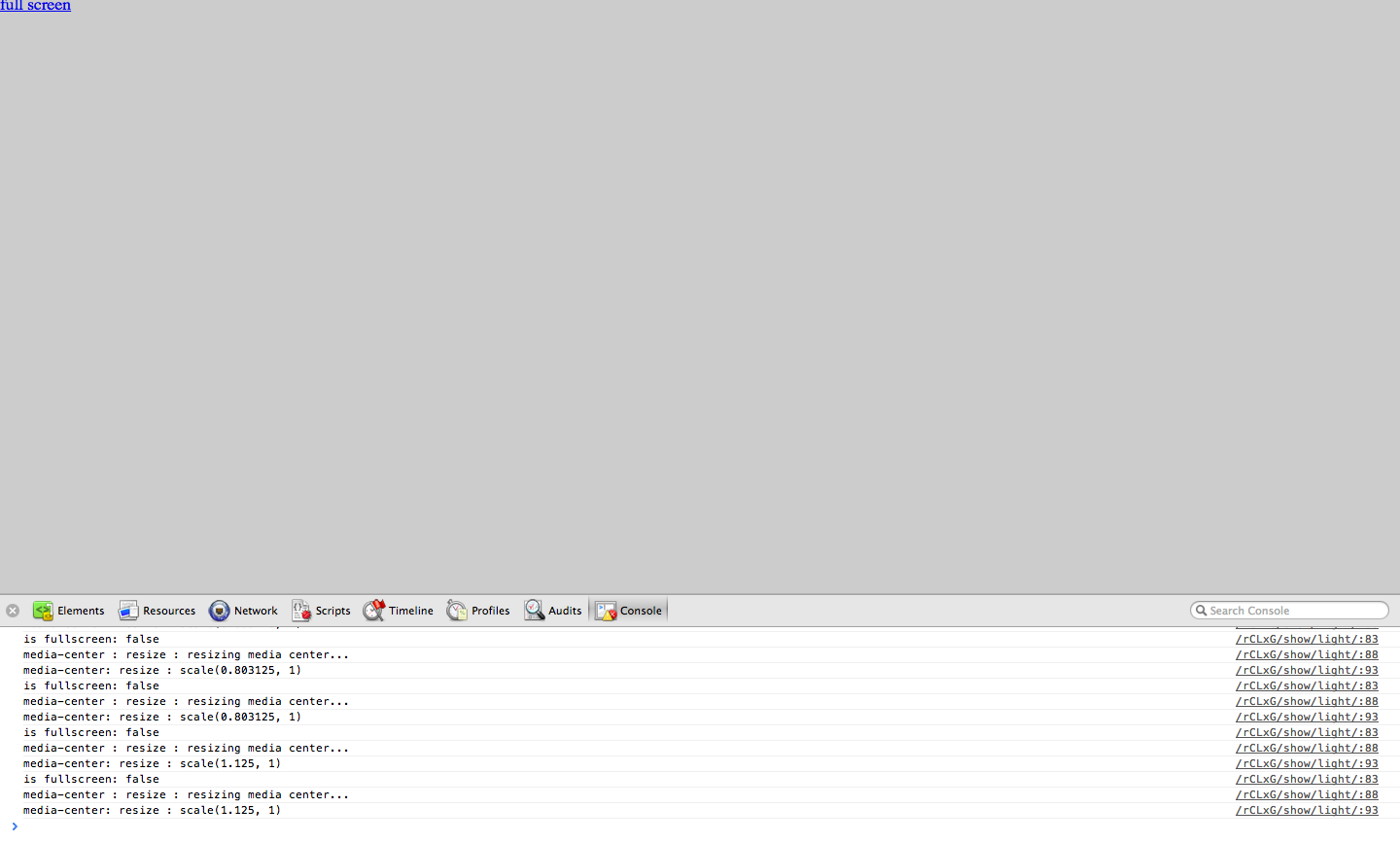
Scaling working with Chrome fullscreen mode

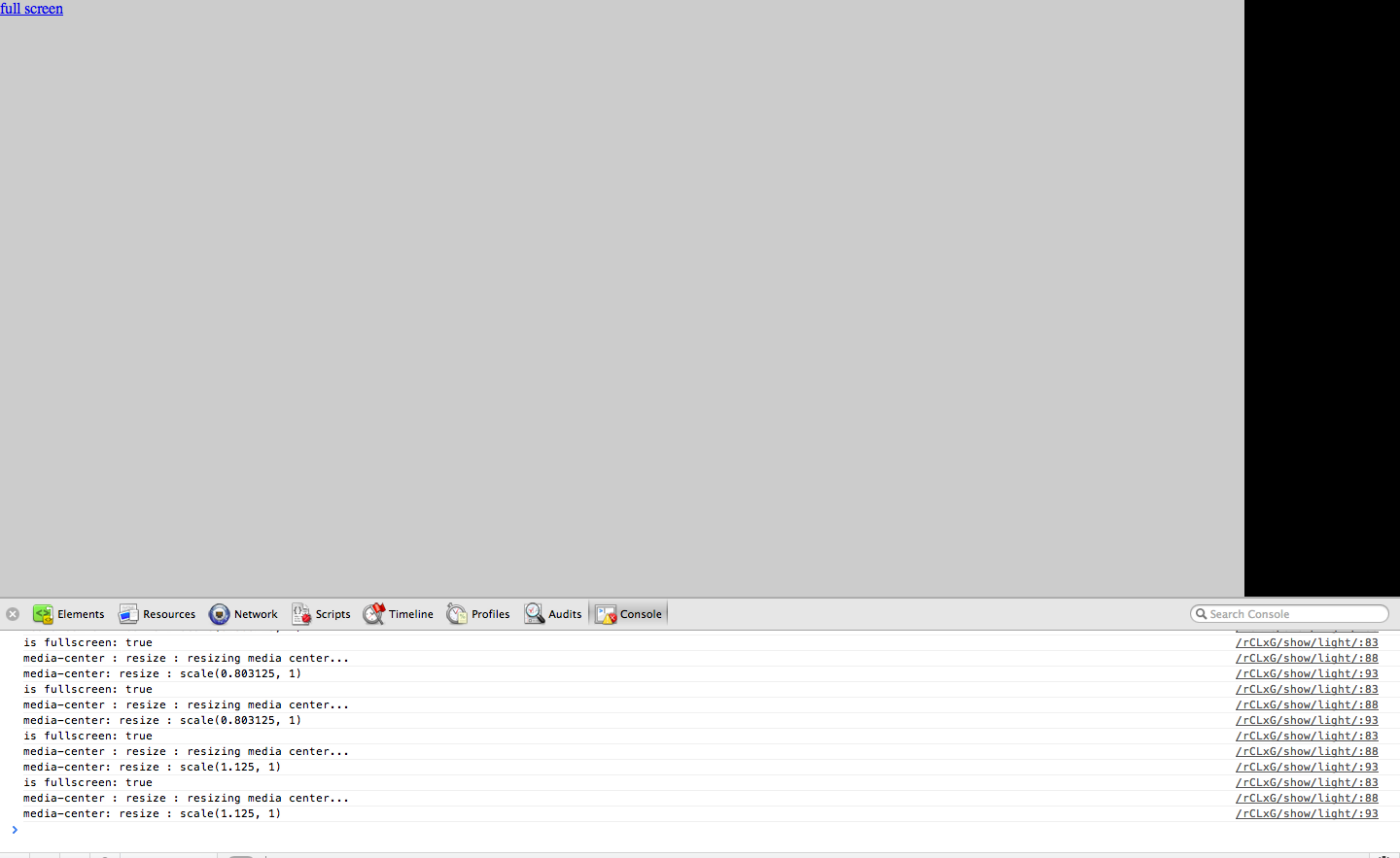
Scaling not working with HTML5 requestFullScreen (note the black space)

Now the problem I’m having is that in Chrome, when you use the fullscreen link the body does not scale up (like it does when you just View -> Enter FullScreen. It seems to get the correct sizes but the -Webkit-Transform: scale(x, y) seems to have no effect
Code: http://jsfiddle.net/rCLxG/
Result: http://fiddle.jshell.net/rCLxG/show/light/
Thanks in advance!
Advertisement
Answer
Fixed by using
document.body.webkitRequestFullScreen();
instead of
document.getElementById("MediaCenter").webkitRequestFullScreen();
It appears that when you use webKitRequestFullScreen on an element some of the CSS applied to outer elements (like body) don’t work. Can’t find any documentation on this behavior but I’ll keep this answer updated if I find anything